dl就是定义一个列表
dt说明白了就是这个列表的标题dd就是内容,能缩进和UL,OL性质差不多
- 标题标题
- 内容内容
- 内容内容
dl,dt,dd是一个解释型的列表
比较常用的如:-
- 图片标题
以及
- 电影标题
- 主要演员:刘德华,周润发
- 影片长度:90分钟
- 内容介绍:……..
除了这些功能之外,可以比用在其他很多地方
其实dl dt dd表示的就是有标题的内容快,其余和 ul li 之类的都是表示列表性的内容,而一下情况则更适合用dl dt dd
- 标题说明
- 列表内容
- 标题说明
- 列表内容
下面看几个例子吧:
1、使用不加任何样式的标签:
在浏览器中你会看到:

是不是看起来很乱。下面加点样式来看看
- Name:
- Squall Li
- Age:
- 23
- Gender:
- Male
- Day of Birth:
- 26th May 1986

2、下面来看一个更加具体的例子:
News
- 国内新闻 更多信息
- 商务部披露汇源并购案审查过程 2009-02-14
- 萧万长称台日确认特殊伙伴关系 2009-02-14
- 台定今年为台日特殊伙伴关系年 2009-02-14
- 云南公安厅规定若出现牢头狱霸直接领导免职 2009-02-14
- 出台6条警规治理队 2009-02-14
- 出现假冒大相国寺高僧 2009-02-14
- 著名笑星笑林涉虚假代言 2009-02-14
- 福建莆田关闭模拟信号 强行推广数字电视 2009-02-14
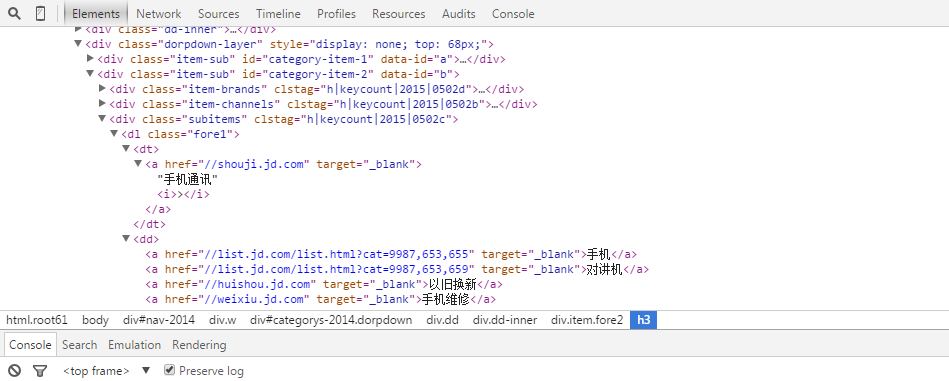
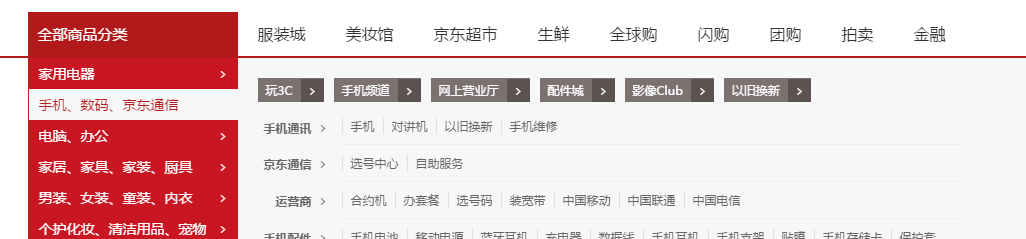
3、查看京东页面你会看到具体的一个用处,如下图:

控制台查看: